Table des matières
Contexte
Faire un effet de "carte qui se retourne" est très facile en pure CSS, on utilise la propriété transform et backface-visibility.
Cet effet peut-être efficace pour inciter l'utilisateur à survoler la carte pour avoir des informations supplémentaires sur cette dernière.
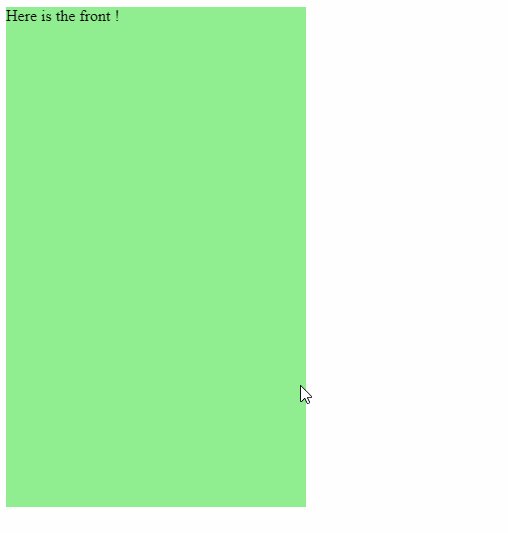
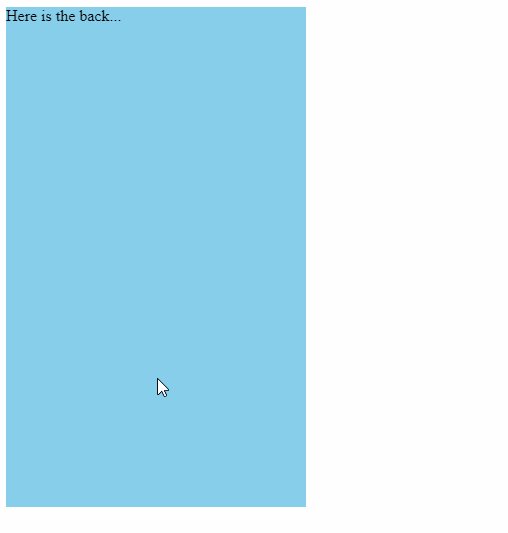
L'effet que nous allons réaliser est le suivant:

La structure HTML
Pour cela, nous allons créer une page html dans laquelle nous allons mettre le code suivant.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>A flip card effect</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="card-container">
<div class="card">
<div class="card-front">
<div>Here is the front !</div>
</div>
<div class="card-back">
<div>Here is the back...</div>
</div>
</div>
</div>
</body>
</html>
Pour revenir sur les différents éléments qui composent cette page:
card-containersera utilisé pour contenir les autres éléments et décider de la taille de la carte.cardsera l'élement animé.card-frontetcard-backseront les deux faces de la carte.
L'effet en CSS
Nous avons choisi de séparer le css dans un fichier à part, il nous faudra donc copier ce contenu dans le fichier style.css dans le dossier css.
.card-container {
position: relative;
height: 500px;
width: 300px;
}
.card-container:hover .card {
transform: rotateY(180deg);
}
.card {
position: absolute;
height: 100%;
width: 100%;
transition: all 0.3s ease;
transform-style: preserve-3d;
}
.card-front {
position: absolute;
height: 100%;
width: 100%;
background: lightgreen;
backface-visibility: hidden;
}
.card-back {
position: absolute;
height: 100%;
width: 100%;
background: skyblue;
backface-visibility: hidden;
transform: rotateY(-180deg);
}
Cet effet est constitué de deux choses:
backface-visibility: hidden;qui permet de ne pas montrer les éléments retournéstransform: rotateY(180deg)qui sera la transformation appliquée pour retourner la carte.
On peut également noter que .card-back a déja la propriété transform: rotateY(-180deg) appliquée. C'est normal, comme il s'agit de la face cachée par defaut
de la carte, elle est dans un premier temps retournée.
La transformation sur .card-container:hover .card viendra donc retourner la face visible .card-front et retourner la face cachée .card-back.