Table des matières
- Un block dans un inline
- Imbriquer les éléments: Une card dans un link
- Javascript event: Faire une redirection avec un script
- Overlay élément: masquer la card avec un lien
Un block dans un inline
Quand j'ai commencé à faire du HTML, il n'était pas valide pour W3C de mettre un élément block dans un élément inline.
En conséquence, il n'était pas recommendé de mettre une card dans un lien pour la rendre cliquable. Il fallait donc trouver d'autres techniques.
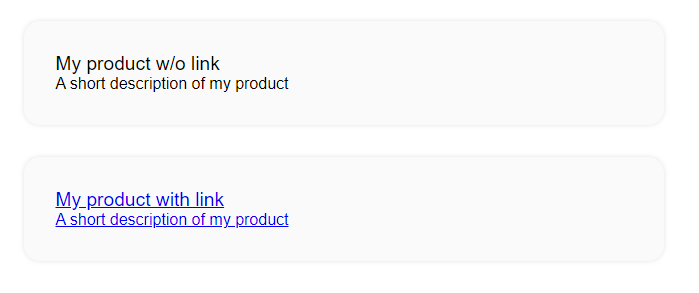
Pour donner un exemple, je prépare une page avec deux cards: une avec un lien, et une autre sans.
<div class="card-list">
<div class="card">
<div class="card-title">
My product w/o link
</div>
<div class="card-content">
A short description of my product
</div>
</div>
<div class="card">
<div class="card-title">
My product with link
</div>
<div class="card-content">
A short description of my product
</div>
</div>
</div>
puis, j'ajoute un peu de css pour leur donner forme.
.card-list {
display: flex;
flex-direction: column;
align-items: center;
margin: 2rem 0;
}
.card-list > * {
margin-bottom: 2rem;
width: 40rem;
}
.card {
background: #FAFAFA;
border-radius: 1rem;
box-shadow: 0 0 5px #0000001c;
padding: 2em;
}
.card-title {
font: 1.2em "Fira Sans", sans-serif;
}
.card-content {
font: 1em "Fira Sans", sans-serif;
}
Imbriquer les éléments: Une card dans un link
L'approche initiale est d'imbriquer la card dans un lien "a".
<a href="/path/of/product">
<div class="card">
<div class="card-title">
My product
</div>
<div class="card-content">
A short description of my product
</div>
</div>
</a>
Aujourd'hui cette pratique n'est plus considérée comme invalide, voici le résultat:

C'est donc convenable, la card est bien cliquable, elle a le cursor: pointer et on peut faire un clique droit > ouvrir dans un nouvel onglet dessus.
Mais elle hérite du style de son parent: elle souligne et colore en bleu le contenu de notre card.
Il va donc falloir surcharger ce style dans la card en specifiant une couleur à a > .card { color: black }.
Javascript event: Faire une redirection avec un script
La deuxième possibilité est de faire du javascript pour rediriger l'utilisateur
<div class="card" onclick="myRedirection('/path/of/product')">
<div class="card-title">
My product
</div>
<div class="card-content">
A short description of my product
</div>
</div>
function myRedirection(path) {
location.href = path;
}
Le style de la card est intacte, mais il n'y a pas de cursor: pointer sur la card, il va falloir l'ajouter comme ceci .card.clickable { cursor: pointer }.
Il n'est pas possible de faire un clique droit sur la card pour ouvrir le lien dans un nouvel onglet.
Overlay élément: masquer la card avec un lien
Une autre possibilité est de mettre un lien dans la card et de modifier son style comme ceci:
<div class="card">
<a href="/path/of/product"></a>
<div class="card-title">
My product
</div>
<div class="card-content">
A short description of my product
</div>
</div>
.card {
position: relative;
}
.card > a {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
Avec cette méthode, j'ai bien le cursor: pointer et le clicque droit du lien, et je n'ai pas d'override du style sur ma card.
Le seul bémol est que je ne peux plus sélectioner le texte à l'interieur de ma card. Mais comme je veux qu'elle soit cliquable, ce n'est pas vraiment un problème.
Voila, je mets le code complet ici.
