Table des matières
- La difference entre flex et grid
- Cas dans lesquels je dois utiliser Flex
- Cas dans lesquels je dois utiliser Grid
- Conclusion
La difference entre flex et grid
display: flex | grid;
Ces deux outils peuvent être utilisés pour de la mise en page, mais ils sont différents dans leurs approches:
- Flex est unidimensionnel (1 seule dimmension)
- Grid est bidimensionnel (2 dimmensions)
Il faut donc voir Flex comme une ligne, et Grid comme un tableau.
Imaginons que nous avons la structure html suivante.
<div class="container">
<div class="item">One</div>
<div class="item">Two</div>
<div class="item">Three</div>
</div>
Cas dans lesquels je dois utiliser Flex
Quand vos éléments à afficher sont une liste. Il faut voir le display: flex; comme une ligne d'éléments avec une direction.
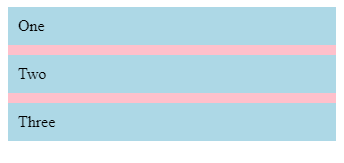
Exemple avec une liste d'éléments affichée du haut vers le bas:
.container {
display: flex;
flex-direction: column;
gap: 10px;
background: pink;
}
.item {
flex: 0 0 auto;
padding: 10px;
background: lightblue;
}

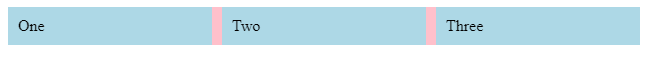
Et un autre exemple avec une liste de la gauche vers la droite:
.container {
display: flex;
gap: 10px;
background: pink;
}
.item {
flex: 1;
padding: 10px;
background: lightblue;
}

Cas dans lesquels je dois utiliser Grid
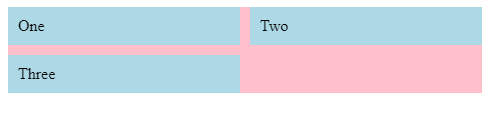
Quand vos éléments doivent être alignés sur l'axe vertical ET horizontal. le display: grid; permet de créer une grille à deux dimensions et de positioner ses éléments dedans.
.container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
background: pink;
}
.item {
padding: 10px;
background: lightblue;
}

Conclusion
Il ne sagit là que d'exemples et la configuration de ces deux outils est grande. Nous pourrions même faire des structures quasiment identiques avec les deux méthodes mais il faut retenir que la vision de flex est un "Flux d'élément" alors que la vision de grid est une "Grille d'éléments".
