Remplacer Karma et Jasmine par Jest avec Angular

Table des matières
Installation de Jest
Commençons par créer un nouveau projet, si vous effectuez la modification sur un projet existant, vous pouvez passer cette étape.
ng new testing-project
cd testing-project
La première étape est de retirer karma et jasmine puis d'installer jest.
npm remove jasmine-core jasmine-spec-reporter karma karma-chrome-launcher karma-coverage karma-jasmine karma-jasmine-html-reporter protractor
rm karma.conf.js src/test.ts
npm install -D jest @angular-builders/jest @types/jest
Ensuite, il nous faudra mettre à jour le fichier ./tsconfig.spec.json
./tsconfig.spec.conf
{
[...]
"compilerOptions": {
[...]
"module": "commonjs",
"types": [
"jest"
]
},
[...]
}
puis le fichier ./tsconfig.json.
./tsconfig.conf
{
[...]
"compilerOptions": {
[...]
"types": ["jest"],
},
[...]
}
et enfin le fichier ./angular.json, nous allons devoir remplacer tous les @angular-devkit/build-angular:karma par @angular-builders/jest:run.
Enfin, le dernier fichier à ajouter est le fichier de configuration de jest.
./jest.config.js
const { defaults } = require('jest-config');
module.exports = {
verbose: true,
collectCoverage: true,
collectCoverageFrom: [
"./src/**/*.ts",
"!./src/main.ts",
"!./src/polyfills.ts",
"!./src/**/*.module.ts",
"!./src/environments/**/*"
]
}
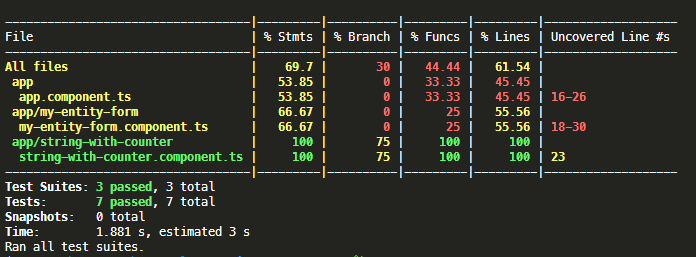
Lancer les tests
Pour lancer les tests, il suffit d'exécuter la commande ng test.