Table des matières
- La documentation de @import
- Changer pour dart-saas
- Quelle difference entre @use et @import ?
- La migration de @import vers @use
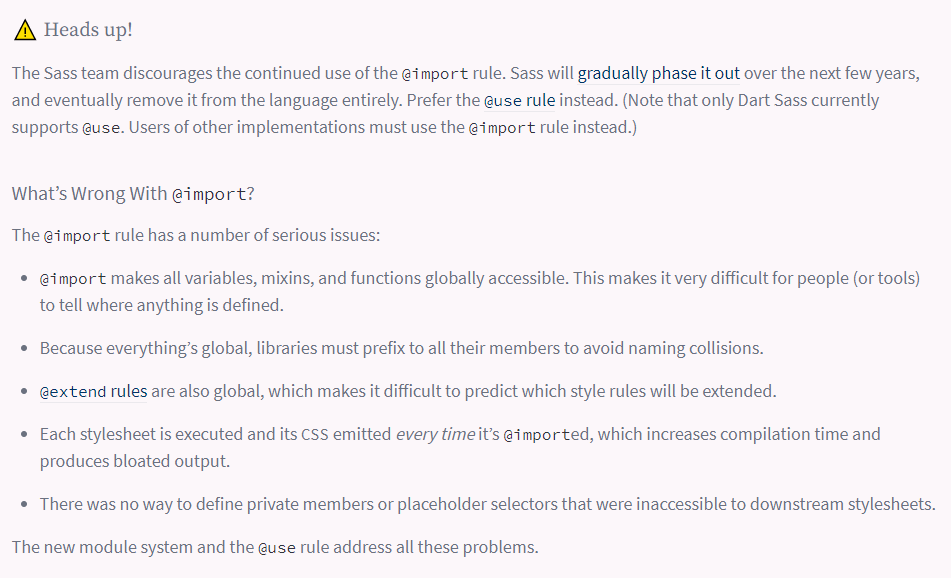
La documentation de @import
La dernière fois que je suis allé sur la page de documentation de @import, je me suis rendu compte qu'ils avaient commencer à laisser tomber @import pour le remplacer par @use.

Changer pour dart-saas
Si je ne l'ai pas déjà fait, je vais changer la version de mes projets Sass pour la version "dart".
Quelques explications ici:
Quelle difference entre @use et @import ?
La grande différence entre les deux méthodes est que @use crée un namespace quand il importe un fichier alors que @import ajoute tous les mixin, toutes les variables et tout le code scss de manière globale.
Utiliser @use va donc me permettre de ne plus avoir peur d'écraser un sélecteur ou une variable lors d'un import.
Par exemple, si j'ai un fichier contenant des variables et un composant:
$myColor: #FF0000;
p {
color: $myColor;
}
Et que je veux l'inclure dans mon fichier scss principal:
@use "other";
$myColor: #00FF00;
h1 {
color: other.$myColor;
}
h2 {
color: $myColor;
}
Lorsque j'exécute la commande sass style.scss style.css, je génère un fichier css comme ceci:
p {
color: #FF0000;
}
h1 {
color: #FF0000;
}
h2 {
color: #00FF00;
}
/*# sourceMappingURL=style.css.map */
La migration de @import vers @use
Ajouter des namespace partout peut être long et dangereux. Je vais donc trouver une autre méthode.
La methode as me permet de renommer le namespace lors de l'import, et si je fais as *, les éléments seront importés dans le namespace courant.
Donc je transforme:
@import "other";
h1 {
color: $myColor;
}
ainsi:
@use "other" as *;
h1 {
color: $myColor;
}
Plus tard, au fur et à mesure, je rajouterai les namespaces pour plus de sécurité.
@use "other";
h1 {
color: other.$myColor;
}