Faire une interface avec NextJS pour un Wordpress

Table des matières
- Télécharger Wordpress en local
- Activer la réécriture des liens
- Création du projet next
- Lister les articles Wordpress avec next.
Télécharger Wordpress en local
Pour commencer à travailler sur Wordpress, il faut tout d'abord le télécharger. Pour cela, allez à l'adresse suivante: Wordpress
Pour lancer l'installation de Wordpress, nous devons extraire l'archive dans notre espace de travail, nous rendre dans le dossier téléchargé et lancer la commande suivante.
php -S localhost:9999
En nous rendant sur notre navigateur à l'adresse indiquée http://localhost:9999, nous pouvons commencer l'installation de Wordpress.

Une fois l'installation terminée, Wordpress nous propose de nous connecter à l'interface avec le compte que nous aurons renseigné lors de l'installation.

Activer la réécriture des liens
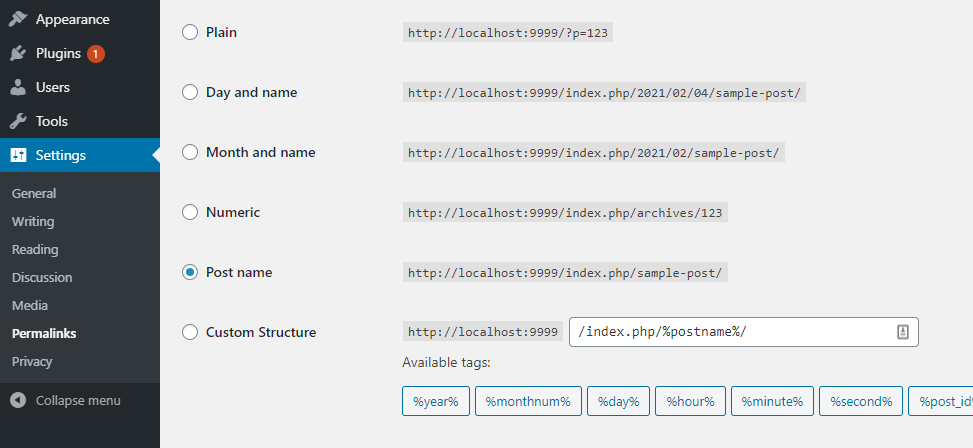
Pour activer l'api de Wordpress, il suffit d'activer la réécriture des liens à la page suivante: http://localhost:9999/wp-admin/options-permalink.php

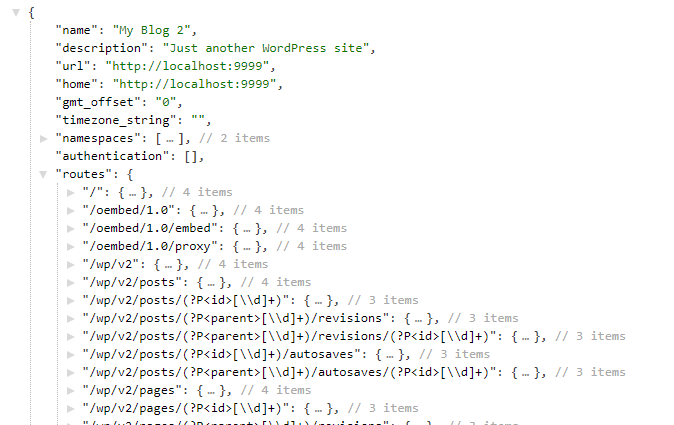
Ensuite, nous pouvons accéder à notre API à l'url suivante: http://localhost:9999/wp-json/. Il sagit d'une documentation de l'api de notre Wordpress.
Nous pouvons voir la liste des endpoints disponibles et les paramètres qu'ils acceptent.

Création du projet next
Pour le front, nous allons consommer cette api avec un projet NextJS.
Pour créer un nouveau projet NextJS, il faut commencer par exécuter la commande suivante:
npx create-next-app my-blog-next
cd my-blog-next
yarn dev
En nous rendant à l'url suivante: http://localhost:3000/, nous pouvons voir notre projet NextJs installé correctement
Lister les articles Wordpress avec next.
Pour cet exemple, nous allons juste lire la liste d'articles depuis l'api de Wordpress pour l'afficher dans notre projet NextJS.
Nous allons donc modifier la page ./pages/index.js comme ceci:
import Head from 'next/head'
export default function Home({ posts }) {
return (
<>
<Head>
<title>My Wordpress blog with NextJS !</title>
</Head>
<div className="post-list">
{posts.map(post => (
<div className="post">
<div className="post__title">{post.title.rendered}</div>
<div className="post__date">{post.date}</div>
<div className="post__content" dangerouslySetInnerHTML={{ __html: post.content.rendered }}></div>
</div>
))}
</div>
</>
)
}
export async function getStaticProps() {
const res = await fetch('http://localhost:9999/wp-json/wp/v2/posts')
const data = await res.json()
return {
props: {
posts: data
}
};
}
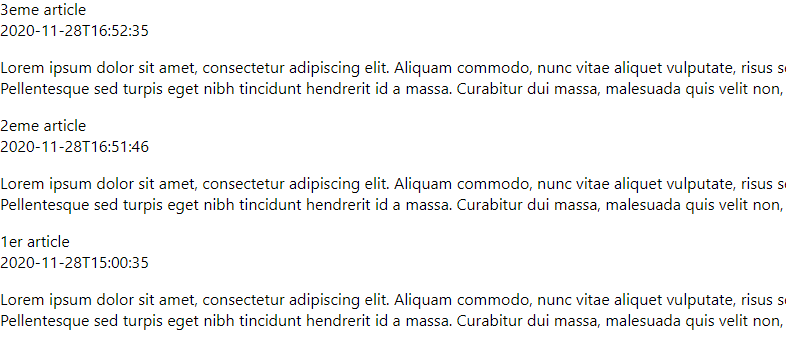
Si nous regardons de nouveau notre site à l'url suivante: http://localhost:3000/, nous pouvous y voir la liste d'articles crée sur notre Wordpress.